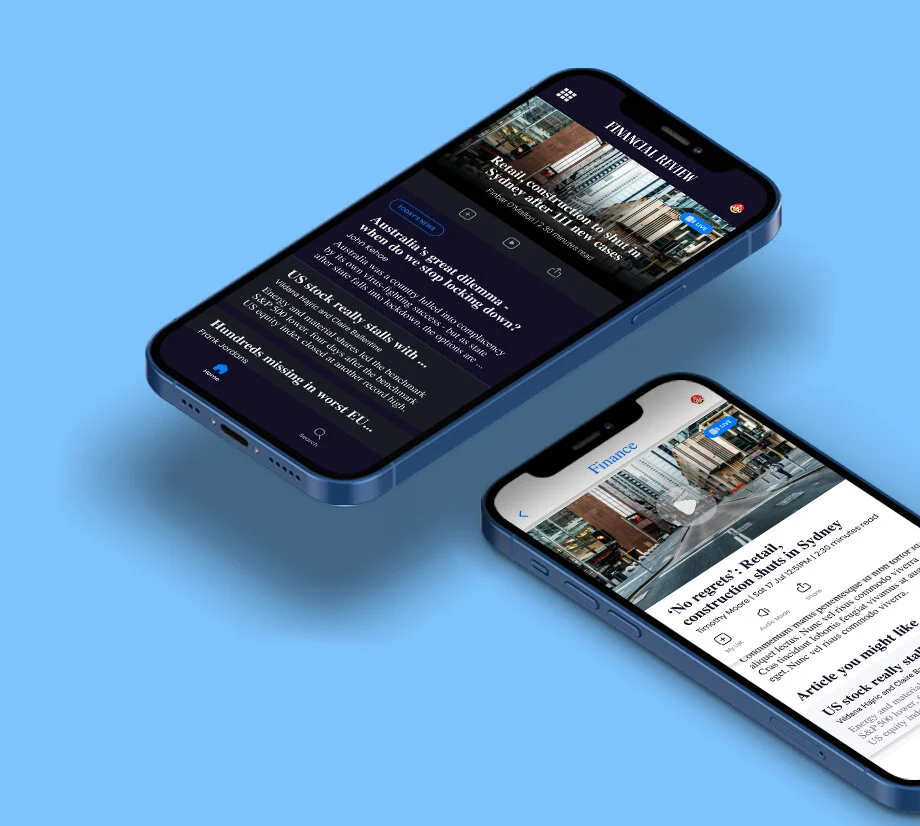
Financial Review App Redesign (Concept)
The Project: Rework AFR wireframe and UI to make it more user-friendly and rework the onboarding (login & subscription) to increase its membership volumes.
Problem to solve: How to get trial readers from reading for free to become paid members? How to encourage the previous member to re-activate their accounts again, decreasing cancellation? How can readers still access the news when they’re too busy to read (audio reading mode)?
My Role: From existing customer (design) research reports and the design problems they have, I have redesigned the app login system based on their customer journey. I also worked on the UI & UX for the home screen and article screen to make the design more consistent and easy to use.
Time Frame: 4 weeks
Financial Review App Login Architect Mapping
Design Flow: Example of Reader rejoin the membership through Login system
1. A reader reached the daily reading limit, but still wants to access more content, click the “yes” button to redirect to the login page.
2. Reader doesn’t think he/she has the account and wants to sign up. Click the “sign up” button redirect to Create an Account page.
3. When the reader tried to register, the system has noticed the same email account has been registered under his/her name.
4. The app will ask which email address might be registered with us, if the user doesn’t remember which email address, click the “don’t remember” button.
5. The app will ask the possible mobile number he/she has. Type in the number to get the verification code.
6. Get the code to create a new password.
7. Create a new password to activate the account.
8. Because he/she has a free account, the app will ask the user to rejoin the membership by offering a discount rate. He/she can refuse the offer by click the “Back” button. If he/she accepts the offer the account will be charged by the apple app store.
9. To create a more personal reading experience, a short survey will appear to find out the reader’s interests. If he/she doesn’t want to answer the questions, a reader can click the skip button.
10. After that, the app will create a profile for the reader and generating more personal reading articles.
Audio Mode Example
User Problem: When users can’t access their phones by reading, such as driving to work, exercise at the gym, walking dogs, or even people who have motion sickness while commuting.
Solution: To solve this problem I have created an Audio Mode that allows users to listen to the articles.
1. Users can switch Audio Mode to listen to the articles by clicking the “audio mode” button.
2. Question pop up to confirm if they want to switch.
3. Audio Mode. Users can listen to the article as they listen to music. It has “30 seconds” back and forth buttons that allow users to recap the content. it also has a “Read Mode” button to switch back.