Fetch TV App 3.1 UX&UI Design
My Role: I was hired as one of the product designers working with the Fetch agile team. My role at Fetch is working on 8 paid and free apps in the Fetch TV box. My daily task was to finish off existing Fetch 3.1 app wireframes and worked on Fetch 3.2 app wireframes. I also worked on the design flow for apps, added in UI from the design library. Furthermore, I also conducted user testing and help out with design research.
The Goal: Take content from clients’ websites, their own apps (ios and android), and digital TV samples, to design apps consistently within Fetch guidelines.
The Challenge: To take partnering channels (8 in total) brand guidelines and UI elements and design them to be consistent with the Fetch UI.
Design Review: Update with the team daily, and design review every 2 weeks.
Time Frame: 10 months
Fetch Apps Mapping
Example of app login process 3.1
Login from Fetch Home drop-down manual
Access any apps from the Catch-Up carousel
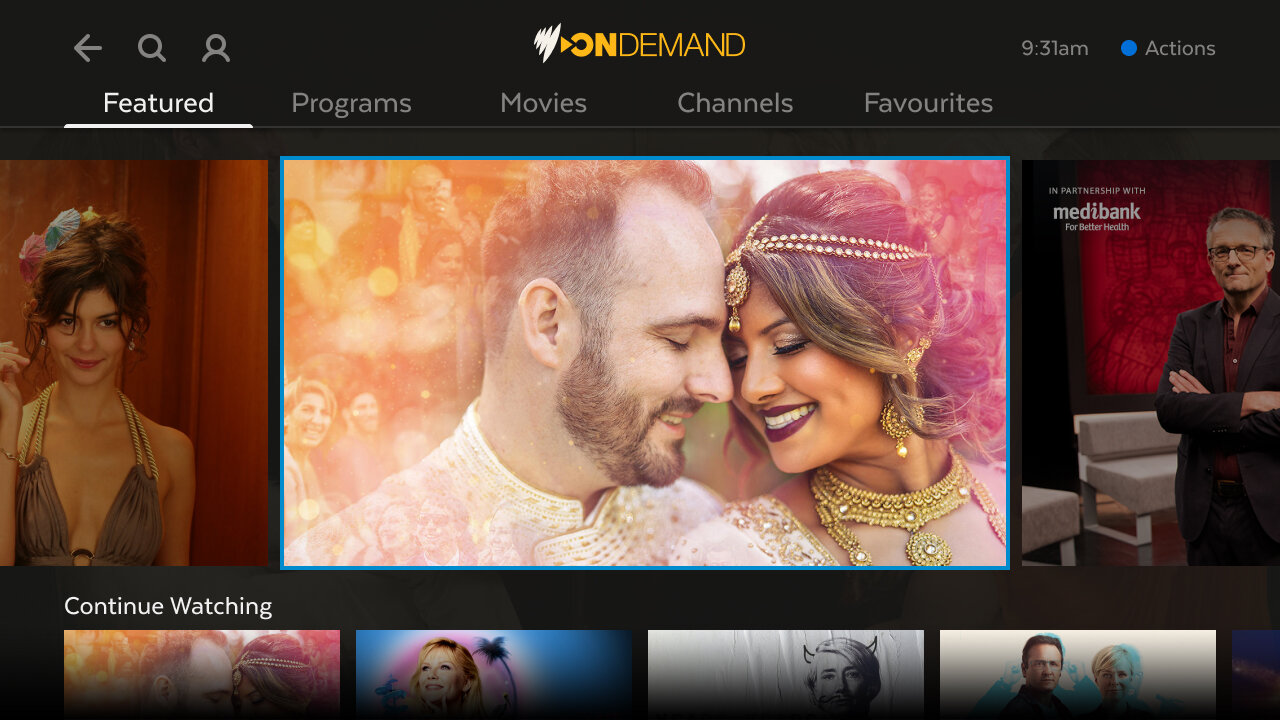
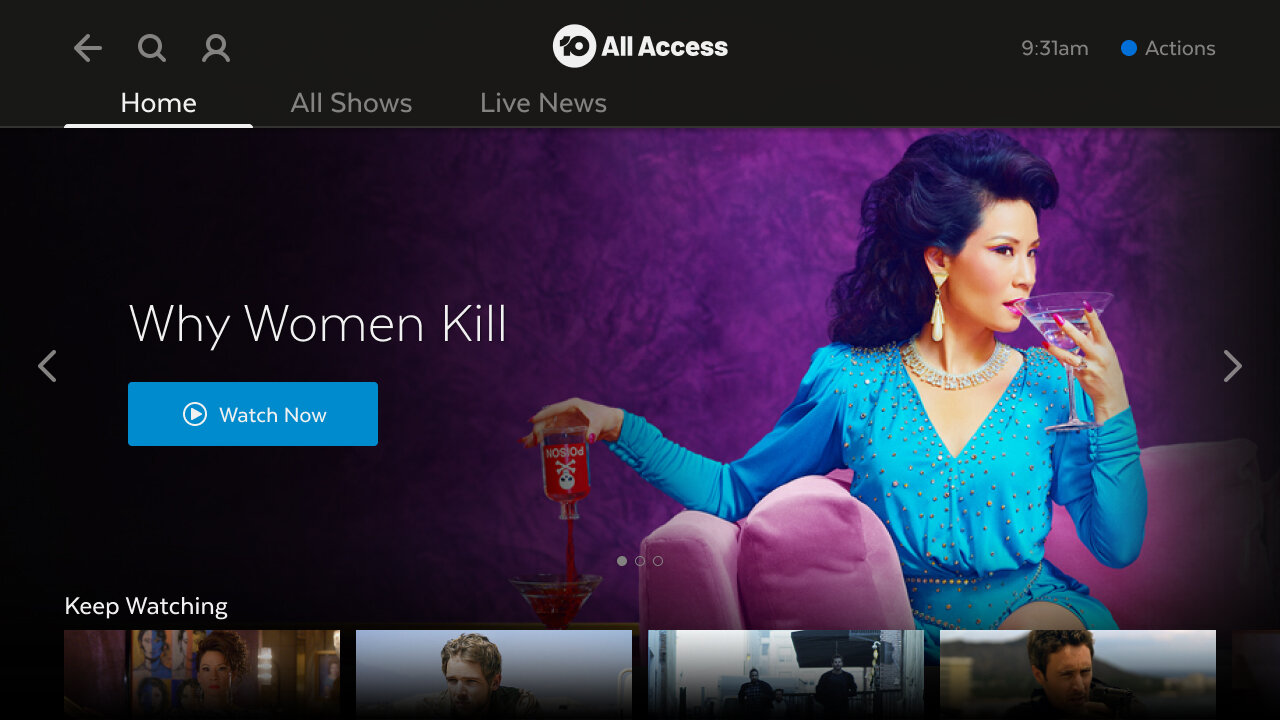
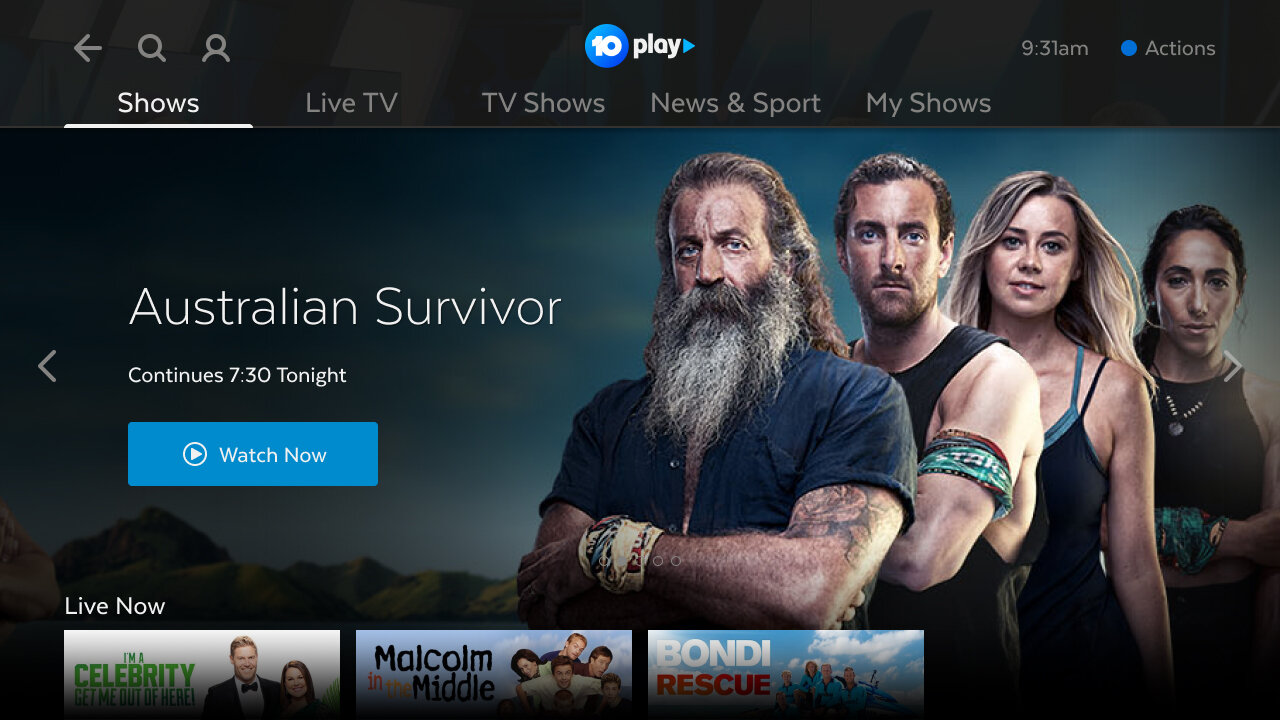
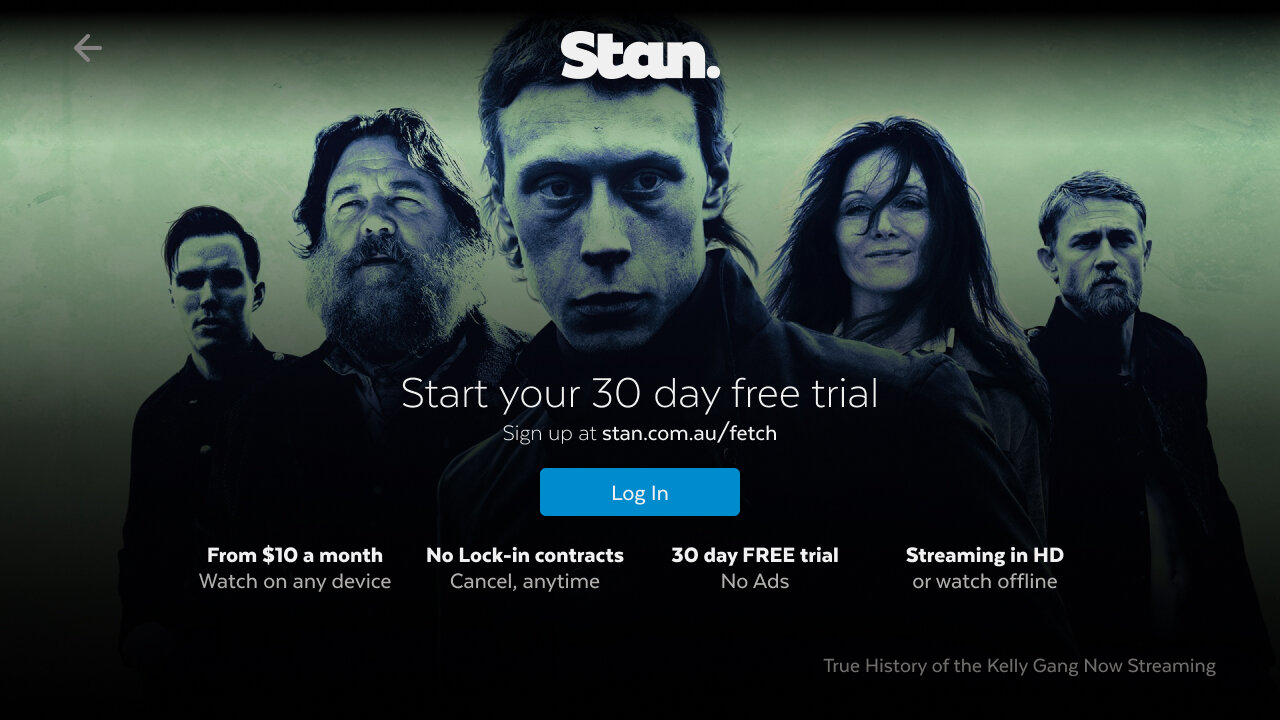
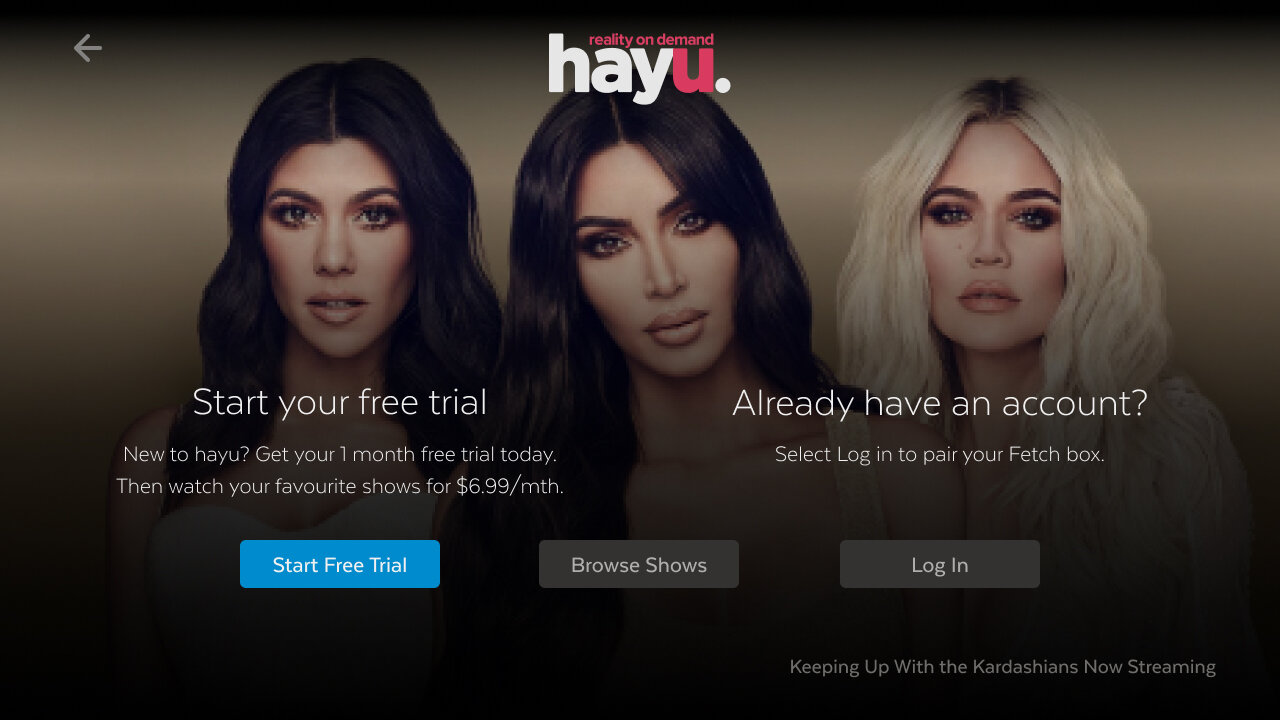
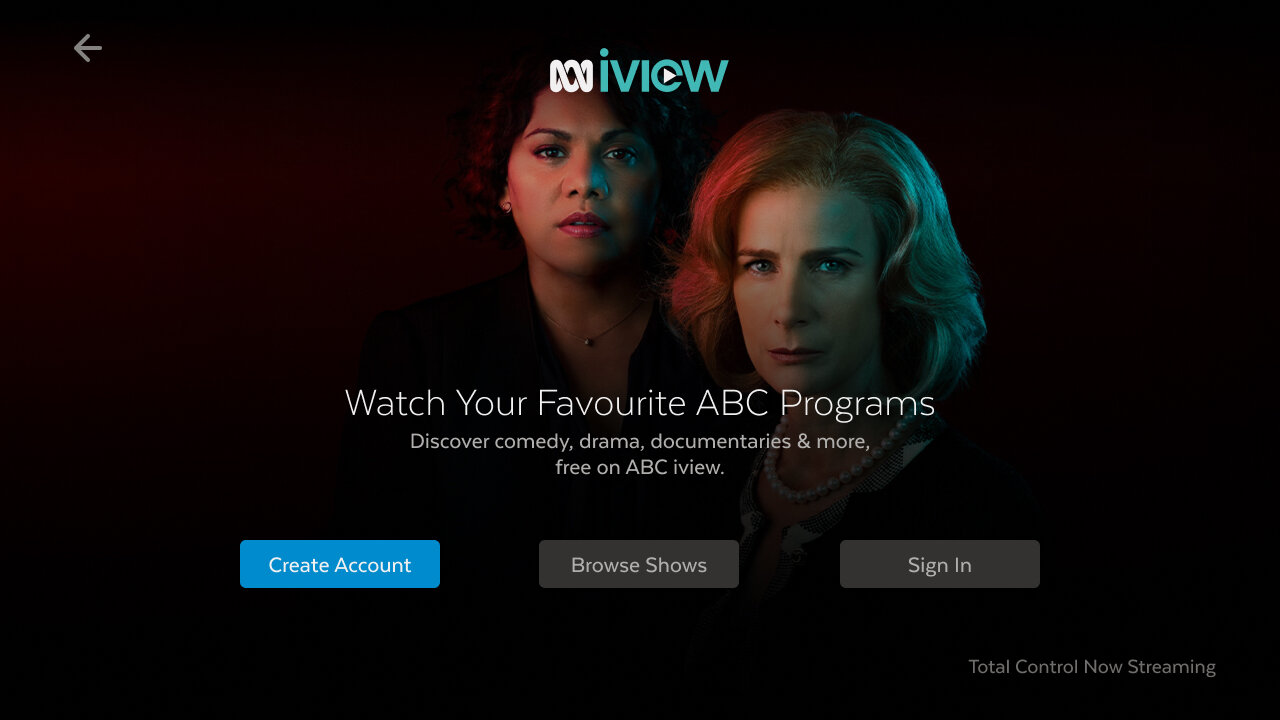
App splash screens - different channel apps have individual wireframes and UI for the 3.1 version. All apps require a user account to view, including free apps.
Go to a partner website to set up an account, the account can be activated through the website or enter login through TV remote.
Manually login step 1: type in user email by using Fetch remote.
Manually login step 2: type in password by using Fetch remote. If the account is incorrect, the user will need to go to the partner website to fix it.
If the account login correctly, the app will take the user to the home page. Users can log in, log out or switch accounts through the account icon on the top right-hand corner.
A single account can’t switch users, to create multiple accounts users need to go on the partner website to create more than one account. However, users can log out from here.
For multiple accounts, users can switch profiles from this screen. Users also can log out from here.
To change the account or log out, the user will need to put in the Fetch PIN.
3.1 app version login with 3.2 app version login
3.1 version app login design issue: Designs were supplied by different channels with their own brand guidelines, we were only alow to change the font. That created design inconsistencies.
3.2 version app: Based on the different content and wording they have on each screen, I have redesigned the login screen that can work with all 8 apps.
Results Below: long time battles for some channels to agree on the font-weight, besides that they all agreed on the new login screen.








3.1 version home vs 3.2 version home wireframe